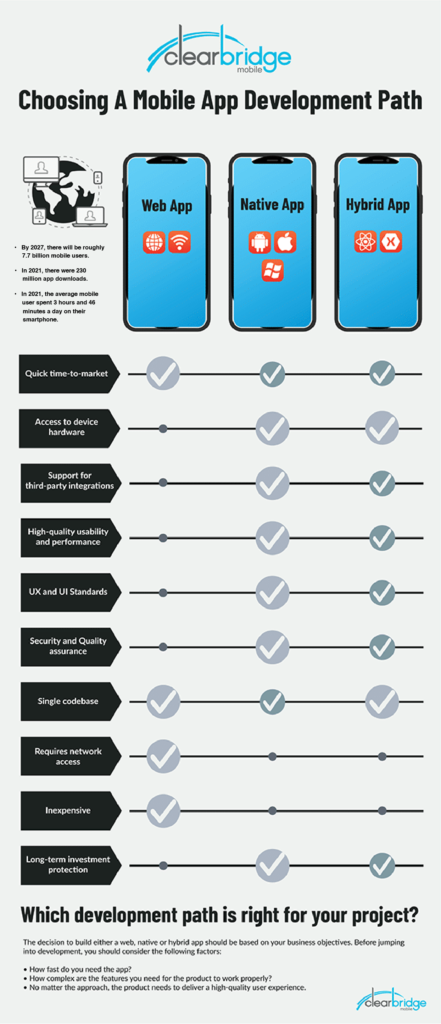
There are three main mobile app types you can explore for your mobile app development project: web, native and hybrid. Depending on your business objectives and overall product goals, this decision can make or break the success of your mobile strategy. Deciding to build your mobile product as either a web, native or hybrid app involves a variety of factors for consideration. This comparative article will examine web vs native vs hybrid development. Additionally, we’ve included an infographic summarizing the advantages and disadvantages of each approach.
Web App Development
How are web apps different from websites? Typically, a website offers more information than a web app can display, so web apps condense website content to improve functionality. A web app loads in browsers like Chrome, Safari, or Firefox, and doesn’t need to be downloaded from app stores like native mobile apps. Furthermore, web apps don’t take up storage on the user’s device.
If your goal is to offer mobile-friendly content to a wide range of users, a web app might be the appropriate development path. Web apps are a cost-effective way to put your product in the hands of a lot of users. However, you should keep in mind that users have incredibly high user experience and functionality standards that web apps sometimes can’t deliver. Performance and usability issues like load times, small images, and network availability frustrate users and can lead to the abandonment of your app.
How Do You Build a Web App?
Web apps are usually built using JavaScript, CSS, and HTML5 and run inside a web browser. There is no software development kit for developers to use; however, there are templates to work with. If you choose to develop a web app, it can be straightforward and quick to build. That said, web apps are often overly simple and don’t offer the same features or functionality a native app can deliver.
Advantages of Web Apps
- Web apps are relatively easy to maintain because they use a common code base across multiple mobile platforms.
- Ability to build for all platforms as long as they run in an appropriate web browser.
- Compared to native apps, web apps are less expensive upfront.
- Web apps don’t adhere to standard operating system protocols and don’t require approval from the app marketplace; this allows for release at any time and in any format.
- Updates to web apps don’t need to go through an app store, meaning the user doesn’t have to manage updates manually. The newest version always loads when a user opens a web app.
Disadvantages of Web Apps
- Web apps have a much smaller scope when it comes to leveraging device features and hardware.
- A web app requires a browser to run. Users have to take more steps to use a web app, whether that’s searching for the page or typing in a URL. Either way, more effort complicates the user experience.
- Users interact with different web browsers and as a result, the usage patterns and performance metrics used to create a product roadmap are more difficult to collect.
- Unless marketed well, a web app will have poor discoverability due to not appearing in the app store.
- Web apps are slower and much less responsive than native apps.
- Web apps are less interactive and intuitive compared to native apps.
- There are fewer branding opportunities with web apps. An app store listing presents an invaluable opportunity to convey an app’s unique value proposition.
Other Types of Web Apps
Progressive Web Apps
Progressive web apps (PWAs) are hybrids of regular web pages and native apps. Overall, web apps lack the functionality of native apps, such as sending push notifications or working offline. Browsers and web apps, however, are becoming more advanced. Now, PWAs can leverage features similar to native apps to improve their functionalities. This may include:
- Push notifications;
- Access to device hardware like vibration;
- Improved touch gestures.
Despite these improvements, PWAs are only compatible with a limited number of browsers. This includes Chromium-based browsers like Google Chrome and Microsoft Edge, as well as Safari for iOS 11.3 and later.
Cloud-Based Web Apps
Despite the fact that cloud-based apps are web apps, the data for cloud apps is sorted and at least partially processed in the cloud. This is the main difference between web apps and cloud apps.
Modern email services are an example of a cloud-based app. Users interact with the app using web browsers or a mobile gadget. The app’s data is processed on the devices and on the cloud, which allows for both offline and online access. Furthermore, cloud apps allow users to quickly and easily share info, providing an opportunity for smooth collaboration. However, data must be accessed through an internet connection. This means users may have difficulty if their internet connection is poor or non-existent.
Native App Development
Native mobile apps are the most common development path. These apps are built for specific platforms and are written in specific languages that the platform accepts. For example, Swift and Objective-C for native iOS apps and Java or Kotlin for native Android apps. Additionally, native apps are built using the specific Integrated Development Environment (IDE) for the selected operating systems.
Both Apple and Google provide app developers with their own development tools, interface elements, and SDKs. Most companies will invest in native mobile app development because of the multitude of benefits offered in comparison to other types of apps.
Advantages of Native Apps
- Native apps deliver the best performance of all three development approaches.
- Native apps receive complete support from app stores and the overall app marketplace. Distribution in app stores helps with discoverability.
- Native apps are interactive, intuitive, and run more smoothly in terms of user input and output.
- Native development allows developers to access the full feature set of the selected operating system.
- The user experience of native apps is far superior to web apps or hybrid apps. To the user, the flow is more natural because of each mobile operating system’s specific UI guidelines and standards.
- A native app must be approved by its respective operating system. This assures quality, security, and device compatibility.
Disadvantages of Native Apps
- Native apps use difficult programming languages which requires experienced developers.
- More cost upfront when compared to web or hybrid development.
- Native apps are not the best option for simple applications.
While the initial cost of native mobile app development may be higher than other options, this development approach will save money over time. By offering a great user experience, better performance, and accessibility, native apps are able to offer users a more personalized product. The multiple advantages of native apps result in higher conversion rates and long-term customer loyalty.
Clearbridge Mobile has launched over 250 successful mobile solutions that have helped companies solve complex business problems.
Other Native Development Paths
With native app development, you must build different apps for different operating systems; however, developers have new technologies for programming. Two platforms, in particular, Xamarin and React Native, can sometimes be classified as other types of native app development.
Xamarin App Development
Xamarin lets developers build one app that runs on many platforms using C#. With C#-shared codebase, developers can use Xamarin tools to write native iOS, Android, and Windows applications with native user interfaces and share code across multiple platforms.
React Native App Development
React Native also allows developers to build authentic native iOS and Android apps with one codebase. With React Native, developers can create a mobile app that’s identical to a product developed using either Objective-C or Java. React Native, however, is written in JavaScript and React.
In mobile app development, the term native is defined as an ecosystem that Apple or Google, for example, chooses for developing apps for their operating systems. Xamarin and React Native technology is very complex and can be classified as either native or hybrid. Xamarin can be considered a native and a hybrid development platform, as it builds native Android, iOS, and Windows apps in C#, with either Visual Studio or Xamarin Studio. It also creates hybrid applications for multiple operating systems using C# codebase, IDE, language, and APIs. However, since there is another layer between the code and the platform, many people consider it hybrid development.
Hybrid App Development
Hybrid apps work across multiple platforms and behave like native apps. A hybrid app is essentially a combination of a native app and a web app. Although this type of app can be installed on a device like a native app, it is technically a web app. In fact, these types of apps are built with HTML, CSS, or JavaScript and run in a webview.
Hybrid app development is essentially a web app that incorporates additional native features. Including native features is possible when you deploy a wrapper to act as a bridge between platforms. A hybrid app consists of two parts:
- The backend code, written in languages like HTML, CSS, or JavaScript;
- A native shell. This shell is downloadable and loads the code using a webview.
Advantages of Hybrid App Development
- Hybrid apps don’t need a web browser like web apps.
- Apps have access to a device’s internal APIs and device hardware.
- Hybrid apps require only one codebase.
Disadvantages of Hybrid App Development
- Hybrid apps are much slower than native apps.
- With hybrid app development, you’re dependent on a third-party platform to deploy the app’s wrapper.
- The customization the app requires takes away from hybrid development, which costs more money that can be saved with native app development.
With hybrid app development, you have to contend with issues that stem from both native systems and hybrid systems, which makes bug fixing more difficult. Performance is also a disadvantage because hybrid apps load in a webview. The user experience is often sacrificed with a hybrid app as you cannot customize the app based on the platform.
Customizability is a significant disadvantage to hybrid apps. The more customization you do, the more you’re steering toward a native solution. If customization is important to you, taking the native approach to development will be more beneficial. In fact, the more customization you want in your hybrid app, the more expensive the project will be, and therefore a native solution will end up being more cost-effective.
Web vs Native vs Hybrid: Which Approach is Best?
The decision of building a web vs native vs hybrid app should be based on your business objectives. Before jumping into development, you should consider the following factors:
- How fast you need the app;
- The quality of the user experience you want your app to have;
- The complexity of features you need for your app to work.
Whichever approach you choose should, above all, be quick, responsive, and reliable. As users are demanding more from mobile experiences, it’s important to keep up with their changing demands. Whichever app you decide to build, remember the following:
- Your API infrastructure should have reliable and easy access to your content and services;
- A mobile app should not be a replication of your website, rather an extension of your brand;
- Always have an understanding of your users’ expectations and behaviors and adapt as market demands change.
Finally, it’s important to work with an app development company that specializes in platform-specific design and development.
Should Cost Decide Your Development Approach?
In short, choosing a development method should not be determined solely by cost. The user experience should be the primary factor that helps you decide whether to build a web, native, or hybrid app.
While a hybrid app may have lower upfront costs, they are more prone to bugs which can end up costing you more money. Not to mention losing frustrated users to subpar user experience. When working with the latest features released for a particular operating system, bugs become a huge concern for hybrid app development. This carries cost implications and can extend the timeline for development.
Similarly, web apps may not be as expensive as native apps, but depending on your business goals and required functionality, a web app also might not meet user expectations for experience.
Web vs Native vs Hybrid Infographic
The debate surrounding which app type is best remains relevant today as the lines between the three approaches are becoming increasingly blurred. While the discussion to differentiate the three mobile apps continues, it’s important to remember that you shouldn’t choose an approach for the technology. Instead, choose based on what you want your app to do. If you choose an approach that doesn’t allow your app to utilize device features, for example, then you’ll end up wasting a lot of time and money when you decide to add features.
The choice of web vs native vs hybrid development is dependent on a number of factors, including business needs, app requirements, developer skill, and timelines. The bottom line is that each type of app offers an entirely different experience and it’s important to know the strengths and weaknesses of each before jumping into development.